Using Thunder Client for VS Code? Stop! Here is the Ideal Extension for Your API Testing Needs.

EchoAPI: Your Ultimate API Testing Tool without Leaving VS Code
With EchoAPI, you can test your APIs right from your code editor. You can save a collection of your requests and revisit it whenever you need, whether it's a day or a month later. Plus, you can export the collection as a JSON file to share with your team or for future use.
EchoAPI is an ultra-lightweight collaboration tool for API development that supports Scratch Pad. It's a fantastic alternative to Postman, offering you features like API design, debugging, automated testing, and load testing. It also integrates with IntelliJ IDEA, VS Code, and even a Chrome request capture extension, all without requiring a login.
No login required
Supports Scratch Pad
Ultra lightweight
100% compatible with Postman script syntax
Getting Started with EchoAPI
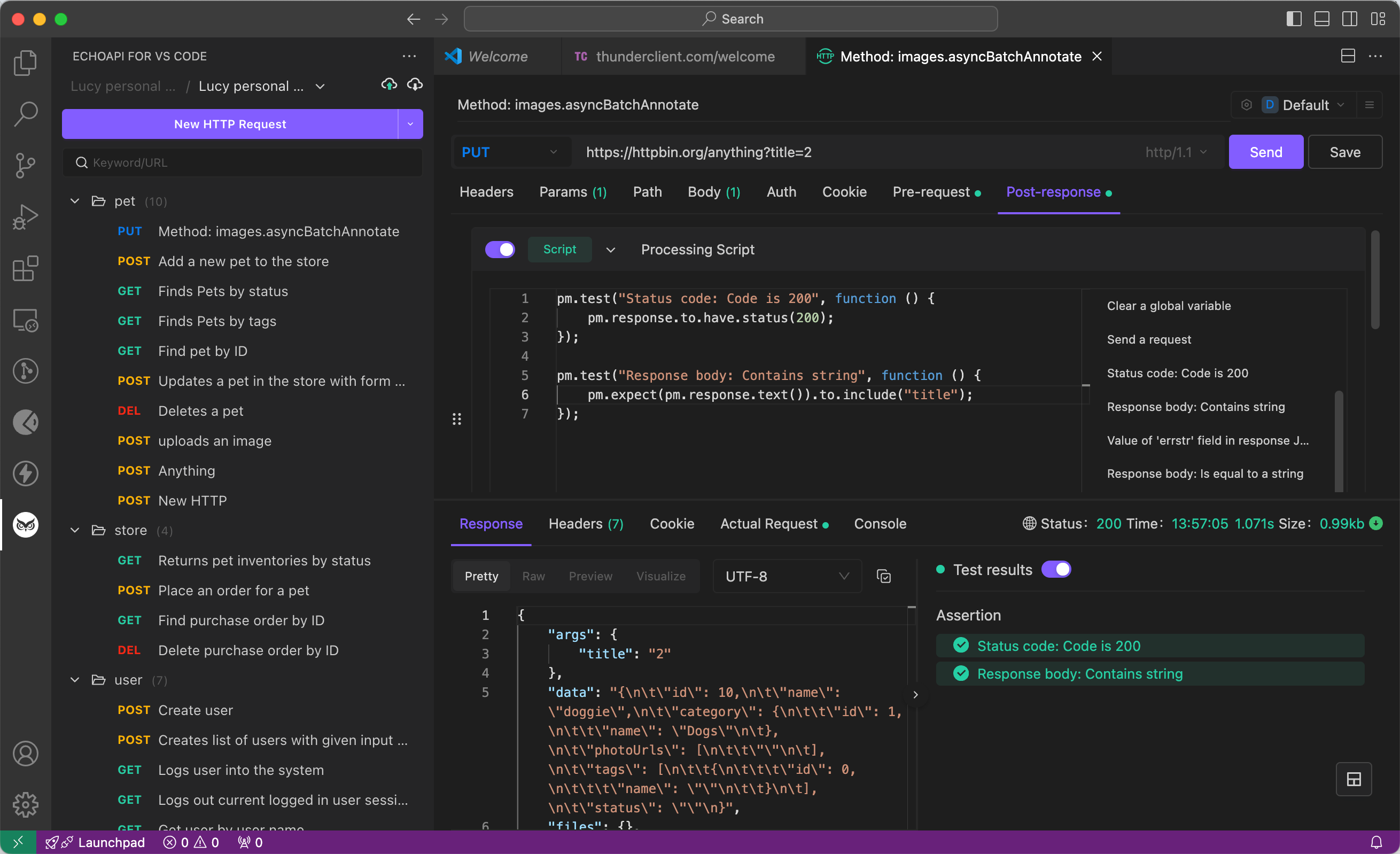
To use the EchoAPI extension, click the EchoAPI icon on the Action Bar. From the Sidebar, hit the New Request button to test your API.
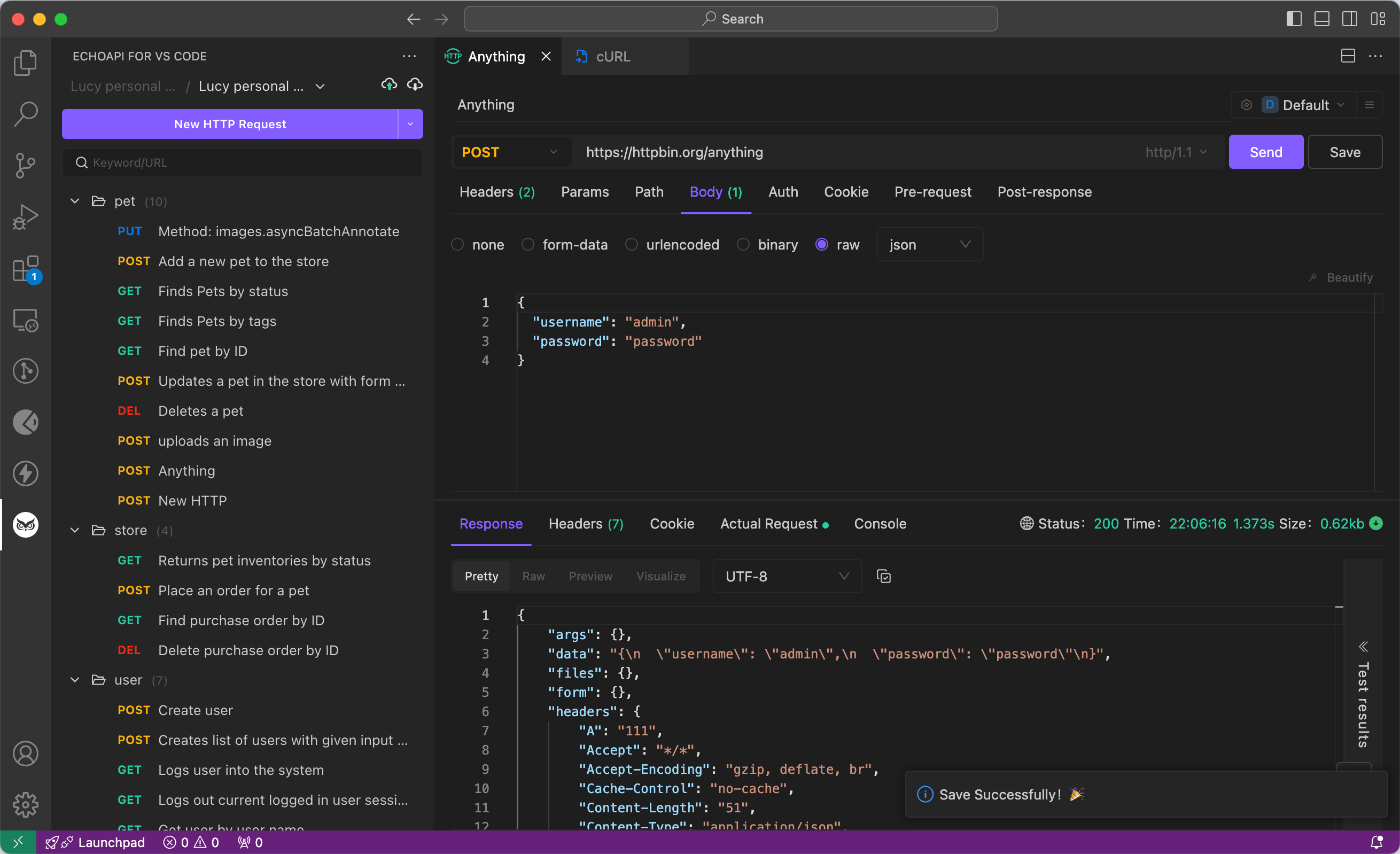
Let's say you need to test an API with the following details:
url: https://httpbin.org/anything
method: POST
content: {
"username": "admin",
"password": "password"
}

Just feed this info into the EchoAPI request form, and you're ready to fire off the request.
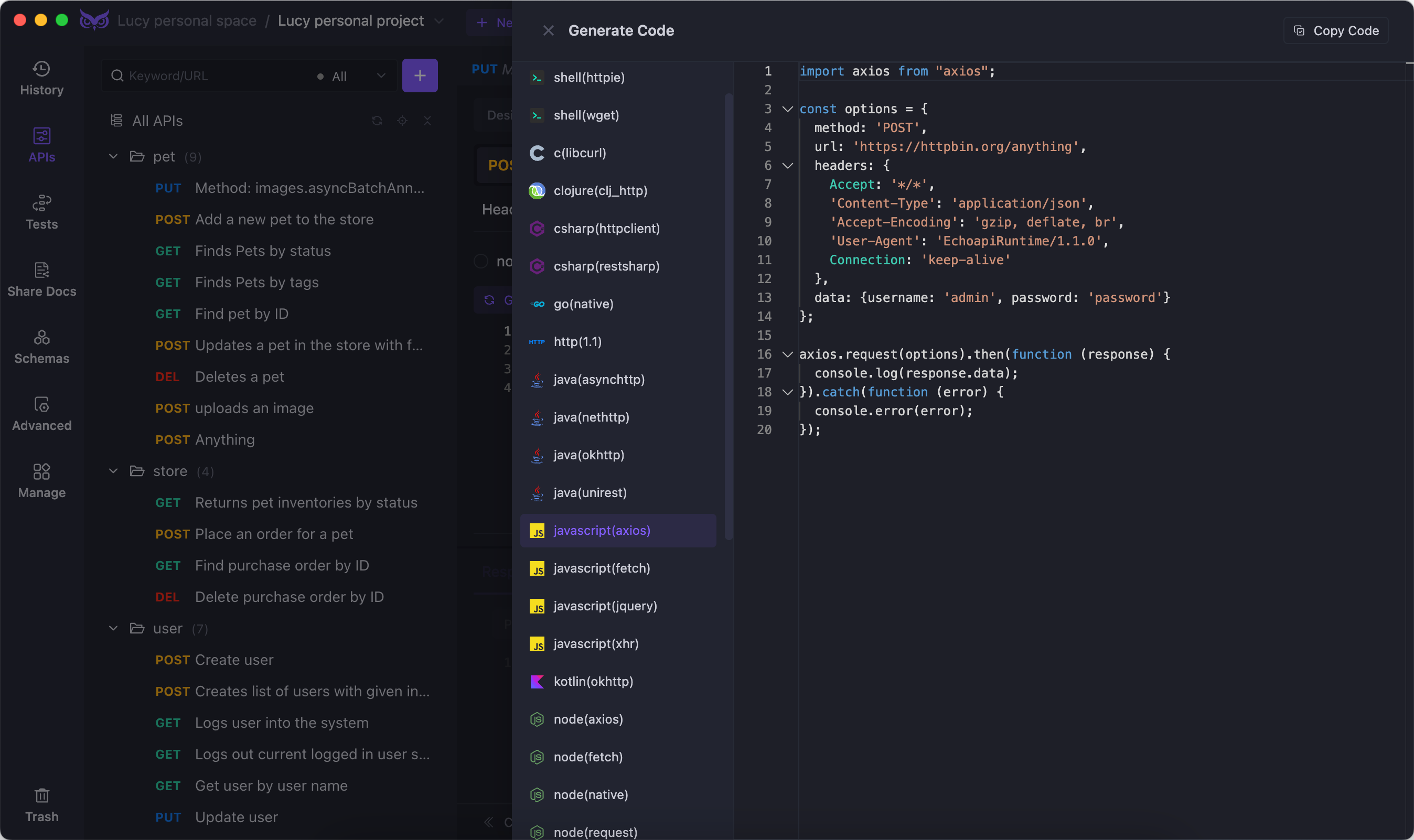
Generate Code Snippets
EchoAPI can also generate code snippets for cURL commands, JavaScript Axios, and other options. Here's what a cURL command for a JWT AUTH request looks like in EchoAPI:
curl -X POST \
'https://httpbin.org/anything' \
--header 'Accept: */*' \
--header 'Content-Type: application/json' \
--data '{
"username": "admin",
"password": "password"
}'
And here’s a JavaScript Axios request:

import axios from "axios";
const options = {
method: 'POST',
url: 'https://httpbin.org/anything',
headers: {
Accept: '*/*',
'Content-Type': 'application/json',
'Accept-Encoding': 'gzip, deflate, br',
'User-Agent': 'EchoapiRuntime/1.1.0',
Connection: 'keep-alive'
},
data: {username: 'admin', password: 'password'}
};
axios.request(options).then(function (response) {
console.log(response.data);
}).catch(function (error) {
console.error(error);
});
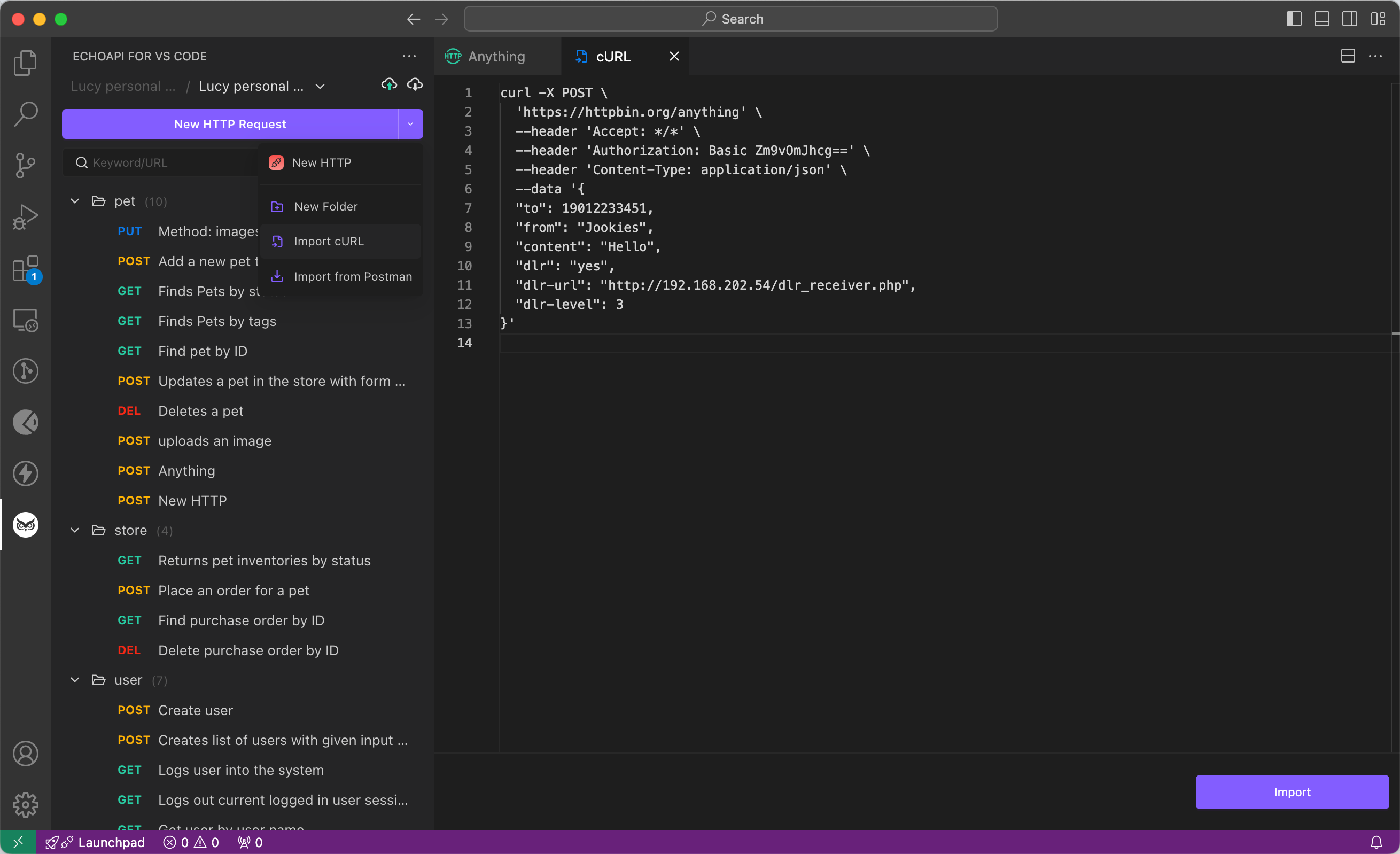
Import cURL
You can also import cURL requests into EchoAPI, which will automatically create a request for you. Then, format the JSON or XML content with the format button.
For example, importing a cURL request from Jasmin SMS Gateway:
curl -X POST \
'https://httpbin.org/anything' \
--header 'Accept: */*' \
--header 'Authorization: Basic Zm9vOmJhcg==' \
--header 'Content-Type: application/json' \
--data '{
"to": 19012233451,
"from": "Jookies",
"content": "Hello",
"dlr": "yes",
"dlr-url": "http://192.168.202.54/dlr_receiver.php",
"dlr-level": 3
}'

Try EchoAPI Interceptor today!